The majority of web site layouts fit in one of two directions:
- Completely fixed width (NBC.com is an example of this)
- Completely fluid (amazon.com is an example of this)
Fluid sites, in general, have the left and rightmost extremes of their text ‘stretch’ to expand to fit the visitor’s monitor or browsing window size.
Fixed width sites remain at a constant width, and the text does not stretch to accommodate monitor size or browsing window size.
But there’s another hybrid of these two, and although rare, it provides an interesting alternative means of navigation and separation of content from ‘wayfinder’ type information. It combines a fluid header area with a fixed-width content area.
Real Life Examples: CNN and Sports Illustrated
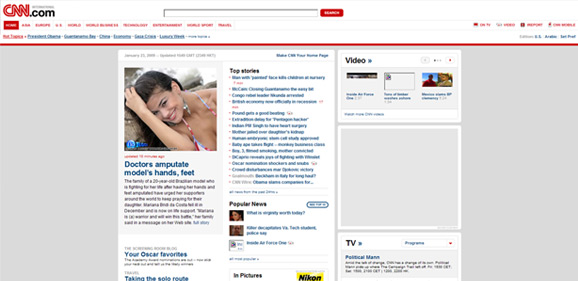
CNN.com is perhaps the most prominent site incorporating this method. Check out the screen shot of the home page below:

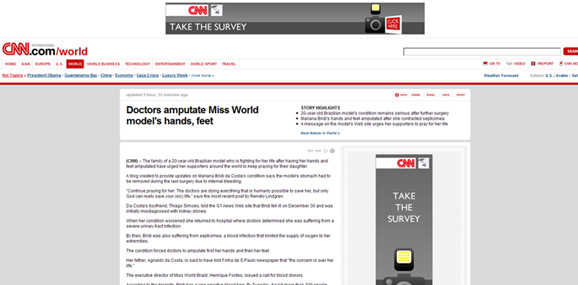
We can see the impact of this layout technique particularly on a ‘full news story’ page (e.g. Not a home page or category parent page, but a full, individual news story). See in the screenshot below how well the story is separated from the topmost navigation and search area?

CNN’s approach helps create a definitive structure without disrupting design harmony. This separation of navigation/search from content helps the user’s eye jump immediately to the content, while ensure the top navigation area doesn’t become overly ‘crowded’ and scrunched as it may in a traditional fixed-width setting.
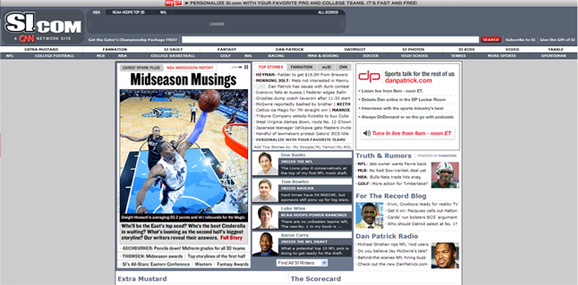
Sport’s Illustrated (SI) uses a similar approach, but their header area also serves as a quick ‘stat report’ for its’ visitors:

Check out how the latest game scores are posted prominently in the header. Avid sports fans will appreciate this very quick and accessible method of seeing the latest scores without having to dig down a sidebar to find such information. Yet the scores do not conflict with the other content on the home page.
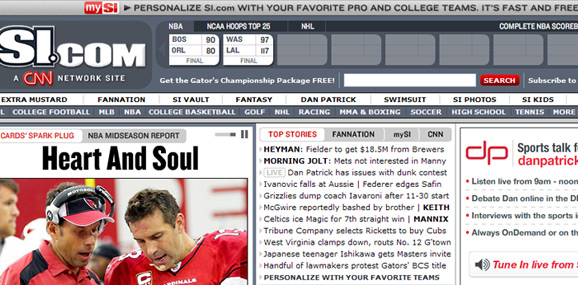
Sports Illustrated has a fairly cumbersome/wordy primary navigation. One solution to this would be to reword elements into snappier words. But SI opted for a fluid-width header as the solution, which allows readers on wide-screen monitors to see all the navigation in a manner that isn’t overwhelming. The only beef with this, versus the CNN approach, is that users on smaller monitors or browsing at narrower window sizes will find the SI navigation does not degrade as nicely at a narrower width (see my more ‘squished’ screenshow below that was taken when I sized my browser window smaller):

Baby Got No Back: Wide, But Not Fluid
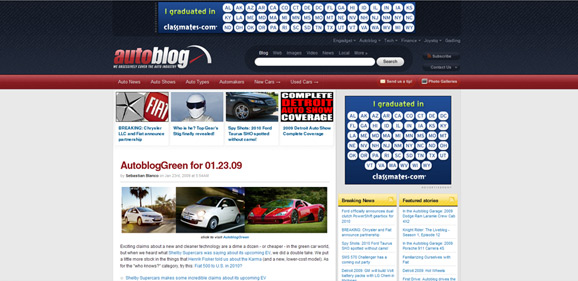
A year or so ago, creating a visually wide header (without fluid information in it) was popular. Autoblog.com is an example of this, as is wordpress.org. In the case of Autoblog, the header becomes obtuse and overwhelms everything else on the page. If the information in Autoblog’s header was fluid and expanded left to right (ala CNN or SI), the approach might have more functionality and relevance, but as it stands, its dominance seems puzzling and too heavy. Check it out below:

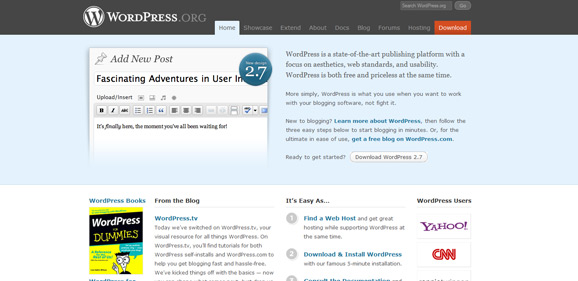
Compare this to WordPress.org. From a design standpoint, they’re using a visually ‘wide’ header area (whose color, but not content, expands fully from left to right) but this theme is carried through in the approach to the main body background color as well as the footer background color. WordPress.org also uses subtle stripes of color—rather than heavy contrast in the header—to create a harmonious and pleasing look and palette. See the next screenshot for this lovely striped harmony:

Bottom line: Design Fluid Headers With Intent
Many media, magazine and news portal sites could benefit from a fluid header/fixed content approach like CNN or Sports Illustrated. The keys to success of this approach are:
- Put only the most important navigational and information components in the header area. Don’t clog it up and make “less is more” your mantra. Consider carefully the importance and impact of what you’re choosing to put in this header area.
- Ensure the header’s graphical and color treatment ‘flow’ with the rest of the site’s color work and design. This creates a header that is both functional and easy on the eyes, and your visitors will thank you (even if subconsciously) for it.
I had a tough time finding these kinds of fluid headers (combined with fixed-width content). Have you seen any out there that struck your fancy?







Nice article you make some good points. Coincidentally, I’ve been working on a new website (http://catholicyouthgroup.org) that uses a fluid header and fixed content.
Nice article you make some good points. Coincidentally, I’ve been working on a new website (http://catholicyouthgroup.org) that uses a fluid header and fixed content.
[…] Full Width Headers on Fixed Width WebsitesSHARETHIS.addEntry({ title: “Full Width Headers on Fixed Width Websites”, url: “http://www.selectedtrends.net/2009/02/05/full-width-headers-on-fixed-width-websites/” }); […]
Nice article. At the design department in Tensid AG, Switzerland, we’re developing our own (X)HTML/CSS new framework, which includes html and css modules to develop mixed layouts like this. You can check out our first Framework try out at http://opentalk.tensid.ch.
With this design we extended the “Full Width Headers on Fixed Width Websites” concept to all the website. This technique allows you to create an horizontal graphic layout which helps a lot when dividing content areas in the web, and moreover, creates a few seen horizontal graphic style, and new things are always interesting to see.
I hope you like our approach.
Nice article. At the design department in Tensid AG, Switzerland, we’re developing our own (X)HTML/CSS new framework, which includes html and css modules to develop mixed layouts like this. You can check out our first Framework try out at http://opentalk.tensid.ch.
With this design we extended the “Full Width Headers on Fixed Width Websites” concept to all the website. This technique allows you to create an horizontal graphic layout which helps a lot when dividing content areas in the web, and moreover, creates a few seen horizontal graphic style, and new things are always interesting to see.
I hope you like our approach.
thanks – a good article.
trying to find a good full width body design – I could only find left aligned designs that were nice but no 100% full width (elastic) design yet