.. put your right footer out, right footer in and you shake it all about.
Wrong context I’m afraid. Nor are we talking about cement shoes. The topic is something you see on 99.99% of web pages and which rarely gets respect. We’re talking about the humble web page footer. It’s a carry-over from the printed page in books, where every page might carry a similar block of text at the bottom, mostly to remind you where you are in the book.
When dealing with the Internet, it’s always unwise to just go with your preconceptions that you developed when dealing with printed pages. Even with a large screen every part of a web page real estate is important. How can one best use every part to the maximum effect? How can the footer best use the space it is allocated?
In considering that, you must always consider the question from two points of view. The first and most important is how your website visitor will view the page. The second is how a search engine robot will view the page and how that will translate into more visitors to your website. Very often the two may be equivalent but not always.
Matthew Inman offered 19 gorgeous Website footers to help put your best foot forward. They range from the most minimal:
to others that are fairly large and quite stunning.
These footers also have a limited number of links and so should not create any problems with search engines.
Tamar Weinberg earlier this year raised a question that is often discussed, Does Google Penalize Too Many Footer Links? That is a continuing discussion, because so many SEO consultants have the simple view that creating hundreds of links is the easy way to get prominent rankings in Google keyword search results. Too many repetitions of the same keywords can certainly turn off human visitors, so the simple approach was to put this all in the footer, where it was less likely to be seen. If you also put it in a very tiny font, then it might not even be noticed by the human visitor.
The search engines are of course trying to produce relevant pages for human readers. One would hope that they might take the same view about pages that are stuffed with keywords as the human reader would. Since footers appear on every webpage, then this would reduce the relevance for human visitors and again by the same logic for search engines. The number of such links is likely to be less of a problem for the search engines than for the human visitors.
Ann Smarty had some useful advice along these lines, which probably represents the majority view:
- make your website footer relevant and useful;
- don’t add too many elements to the footer – it should be clean and concise;
- focus on people (SEO value of the footer is too insignificant anyway);
- follow the common fashion: people want to see common elements at these common places.
Boiling all this down, the best advice would seem to be to devise a footer that works well for the human visitors. The footer is something that will not be seen by many visitors unless they are enthusiastic enough to scroll all the way down the page. If they do so, it is probably because they want to be sure not to miss important information on the website. My own recommendation therefore is to design the footer to work particularly for the more enthusiastic visitors to the webpage.
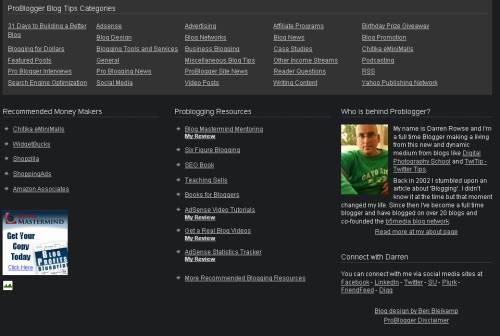
The best way to determine how to proceed is to test how well different footers work. However the trend seems to be towards giving much more information rather than less. Just look at the footer from one very successful blogger, Darren Rowse with his Problogger footer.
This footer is almost a partial site map to the Problogger website. It clearly helps to create a sticky website where visitors will wander around rather than leaving. Although the links may not themselves do much directly for search engine ranking, their effect in holding visitors on the site may well show the site to be one which is relevant when keyword searchers visit.
To summarize, these larger footers, which sometimes fill the full screen if working at 1024px x 768px, are intended to meet the needs of those enthusiastic visitors who want to do some more visiting on the website. However if as some suspect, Google is now incorporating visitor behavior in their algorithms, this would be a further reason for creating these fact-filled footers.











[…] unknown wrote an interesting post today onPut Your Right Footer InHere’s a quick excerptAlthough the links may not themselves do much directly for search engine ranking, their effect in holding visitors on the site may well show the site to be one which is relevant when keyword searchers visit. … […]
I recently wrote an article talking about navigation, and how to use sidebars, headers and footers most effectively.
I’m really a big fan of the big footer if you have a site with a lot of content. this “bonus navigation” is a big plus to certain types of readers, and since it’s so low on the design, it’s not a bother to people who don’t really want to use it.
more of my thoughts on the subject, if your interested:
http://www.glennstovall.com/archives/designing-headers-footers-and-sidebars
I recently wrote an article talking about navigation, and how to use sidebars, headers and footers most effectively.
I’m really a big fan of the big footer if you have a site with a lot of content. this “bonus navigation” is a big plus to certain types of readers, and since it’s so low on the design, it’s not a bother to people who don’t really want to use it.
more of my thoughts on the subject, if your interested:
http://www.glennstovall.com/archives/designing-headers-footers-and-sidebars
I think Darren has it right. When clients ask me about site maps, I have often said to place it at the bottom of the page, in the footer. If the website is too big, then a separate footer for each topical section of the website might be in order. I confess that I don’t completely follow this dictum, but I do prefer more links directly from the home page, rather than less.
I think Darren has it right. When clients ask me about site maps, I have often said to place it at the bottom of the page, in the footer. If the website is too big, then a separate footer for each topical section of the website might be in order. I confess that I don’t completely follow this dictum, but I do prefer more links directly from the home page, rather than less.
I disagree completely with Ann Smarty. I’ve tested footer text on a site using a mix of keyphrases and human edited text, i.e. not just a mongy blurb and the homepage would rank for keyphrase “x” with the text I wrote in there. So she’s wrong.
I disagree completely with Ann Smarty. I’ve tested footer text on a site using a mix of keyphrases and human edited text, i.e. not just a mongy blurb and the homepage would rank for keyphrase “x” with the text I wrote in there. So she’s wrong.