Twitter is one of the best content marketing tools. In fact it is the only social media network that doesn’t care whether you are a brand or a human being. While Facebook and Instagram are getting increasingly monetized through limiting businesses’ channels, everyone can still generate free organic visibility on Twitter.
One of the most important steps in turning Twitter into an effective traffic-generating channel is making the sharing process “smooth” – and a good Twitter button inviting nicely to spread the word can be highly effective.
Twitter Buttons That Encourage Readers to Tweet Your Posts
WordPress Plugins
If your site runs on WordPress, you have a huge selection of sharing plugins that all support Twitter. This includes the official Twitter plugin that allows to add a Tweet button to each individual post by including the shortcode in the post editor.

It is a fairly popular WordPress plugin that lets users easily Tweet each post of the blog. It works like any social sharing button that allows to tweet a link with two clicks. Apart from basic tweeting functionality, it allows you to add a follow button, embed tweets easily, tie your blog to Twitter analytics for more insights.
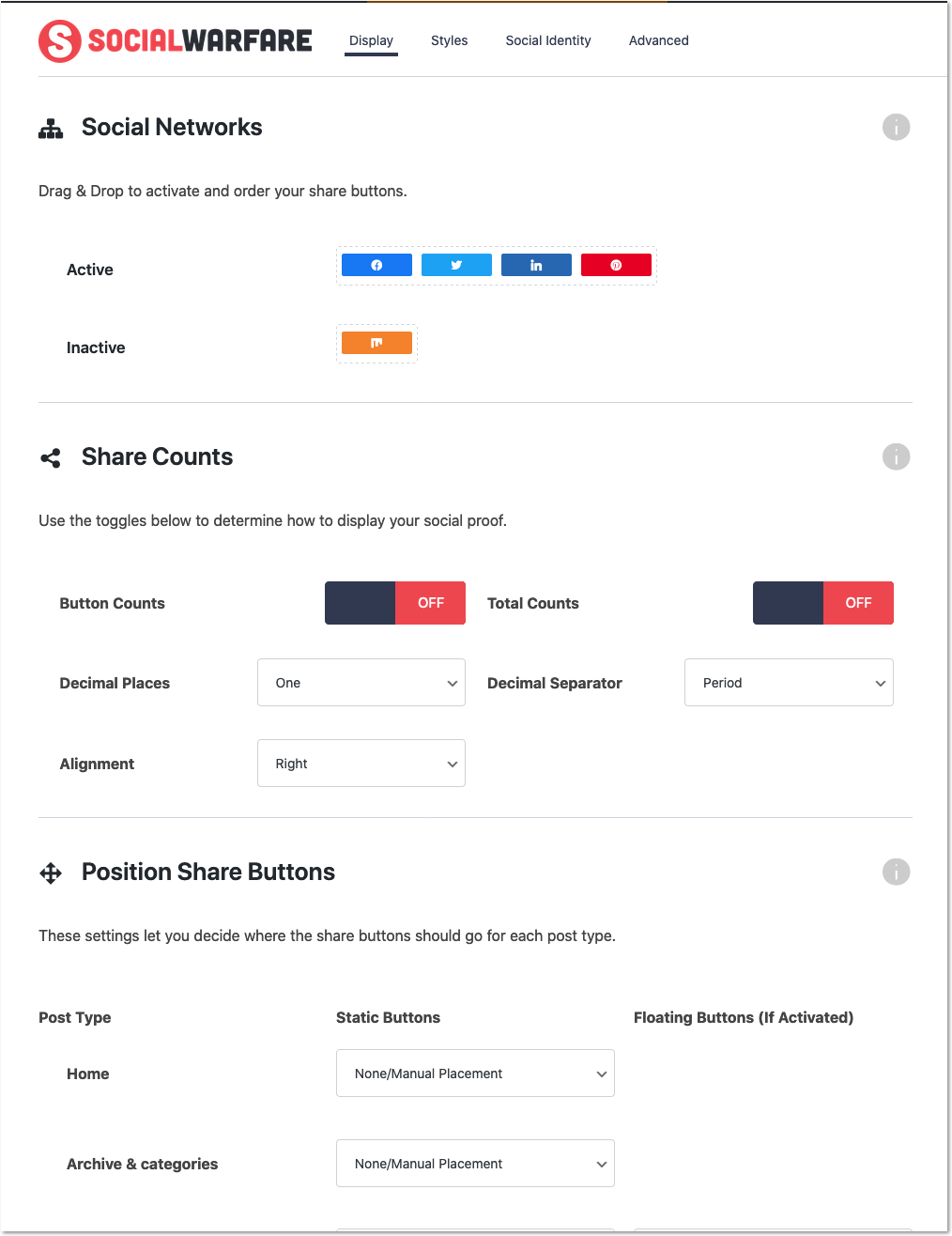
Another popular social media sharing plugin is Social Warfare that also includes support for Facebook, Linkedin, Mix and Pinterest. The plugin offers smooth integration and a social media count option that would show how many times an article has been shared on social media so far.
Thanks to the lazy-loading functionality, the buttons don’t slow your site down. There’s also an option to create “floating buttons” that would remain on the screen even when a reader scrolls down to read your article further.

You can also create different rules for different types of your pages (home page, post, page, categories, etc.) There are also plenty of Social Warfare alternatives which may work even better for you.
Create the Button Yourself:
If you don’t like installing and using plugins, or if your site is not on WordPress, there’s an option to generate the code manually, to paste it anywhere you want the URL shared.
All you need is to follow these steps:
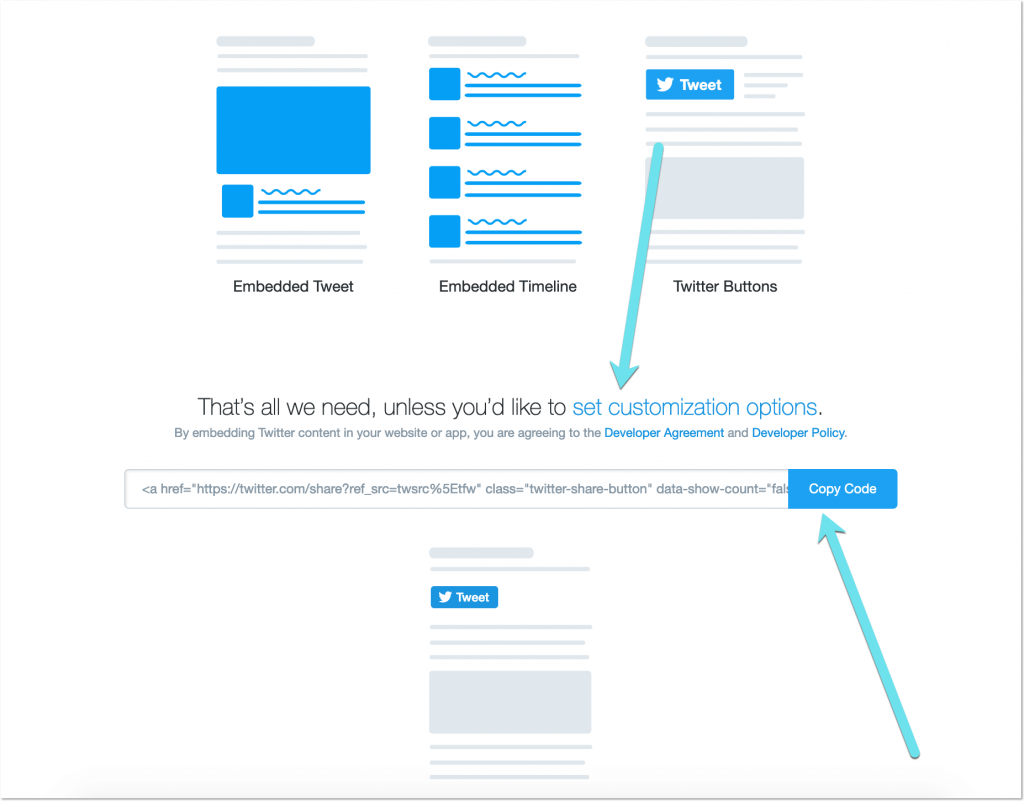
- Go to publish.twitter.com and select “Twitter buttons”
- Click “Share buttons”
- Optionally, use customization options to include any hashtag or your own Twitter name into each tweets originating from your site:
- Grab the code and paste it anywhere inside your site template where you want the button to appear:

Mind that the button will include the URL of the page it is currently located on.
For tech-savier website owners, Twitter offers more options to integrate the Tweet button inside their pages.
Create “Click-to-Tweet” Buttons
A click-to-tweet button is an in-line button that allows readers to tweet a specific quote from your article. They are highly engaging (if you do your job picking a great quote to tweet) and can help your article get tweeted more.
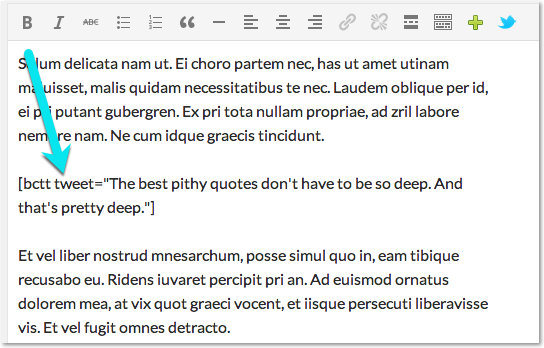
Here’s a click-to-tweet button in action:

There are various ways to add a click-to-tweet option inside your content. You can use a plugin that adds an option inside your editor and allows you to add a new block with click-to-tweet call-to-action.
The plugin lets you add a click-to-tweet section through a shortcode which means you have a full flexibility as to where you want those CTAs to appear:

The plugin also offers a few cool settings allowing you to customize the look and feel of those buttons.
Another option is to use Click-to-Tweet generator which is a good workaround if you don’t like installing any plugins. It is very easy to use the generator but the downside is that in case the site stops working, so will your “click to tweet” buttons.
No matter which method you choose, don’t forget to make the most of your tweeted quotes: Only use them for compelling sentences, stats or takeaways. Include your (or an author’s) Twitter handle inside the tweetable quote to tag them in each tweet.
Conclusion
Your readers may be willing to share your awesome content on Twitter. All you need to do is to make it easy and fast for them to tweet your URLs. Don’t underestimate the power of a well-integrated call-to-action: Unless you urge your readers to, they may totally overlook the possibility of including your content on their Twitter feeds.
Now imagine if those readers of yours have a vast and/or well-engaged following on Twitter. Your content will be tweeted and retweeted even more! The simple action of adding a tweeting option may have a great marketing potential. The results could be great, especially given this is a low-effort initiative.
Don’t be afraid to combine a few options. Even if you have a standard sharing button, adding an eye-catching click-to-tweet CTA will not hurt. Good luck!
Further reading on integrating Twitter to your site:








**a href=”http://twitter.com/home?status=Currently reading **?php the_permalink(); **” title=”Click to send this page to Twitter!” target=”_blank”**Share on Twitter**/a**
You’re saying the URL includes spaces? That’s never a good idea.
Additionally, what stops search engines following the link and repeatedly hitting Twitter again and again, with requests that it cannot fulfill (‘cus search engines can’t log in to Twitter)?
**a href=”http://twitter.com/home?status=Currently reading **?php the_permalink(); **” title=”Click to send this page to Twitter!” target=”_blank”**Share on Twitter**/a**
You’re saying the URL includes spaces? That’s never a good idea.
Additionally, what stops search engines following the link and repeatedly hitting Twitter again and again, with requests that it cannot fulfill (‘cus search engines can’t log in to Twitter)?
[…] be time to add that “retweet” button as well. Ann Smarty does a great job of listing all the different ways you can add a Twitter button to your posts and […]
@g1smd, you are right, I added nofollow attribute to the code.
@g1smd, you are right, I added nofollow attribute to the code.
[…] Ann Smarty, “How to Add a Twitter Button to Your Blog: All Possible Options,” DirJournal… Share and […]
That’s a knowing answer to a dilfucift question
Hi,
Great post. I’ll be setting up my first blog soon, looking forward to trying your tips out.
Hi,
Great post. I’ll be setting up my first blog soon, looking forward to trying your tips out.
Thank you so much for all these great tips and links! Maybe you also like to check out these Twitter icon freebies: http://www.carina-franz.com/freebies/twitter%20icons/freebies%20twitter%20icons.html
Thank you so much for all these great tips and links! Maybe you also like to check out these Twitter icon freebies: http://www.carina-franz.com/freebies/twitter%20icons/freebies%20twitter%20icons.html
Great resource for the Twitter blog users. I have bookmarked and will share your page. Thanks again for the info.
Great resource for the Twitter blog users. I have bookmarked and will share your page. Thanks again for the info.
g1smd is right; those spaces really need to be plus signs. Not that you have to use a plugin, but I see a lot of do-it-yourself people making that mistake. It shouldn’t harm anything, but spaces in URLs is always bad form. This is the version I recommend, as it uses shorter URLs:
<?php
global $id;
echo ‘<a href=”http://twitter.com/home?status=Currently+reading+’ . get_bloginfo(‘url’) .
‘/?p=’ . $id . ‘” title=”Post to Twitter”>Tweet This Post</a>’;
?>
g1smd is right; those spaces really need to be plus signs. Not that you have to use a plugin, but I see a lot of do-it-yourself people making that mistake. It shouldn’t harm anything, but spaces in URLs is always bad form. This is the version I recommend, as it uses shorter URLs:
<?php
global $id;
echo ‘<a href=”http://twitter.com/home?status=Currently+reading+’ . get_bloginfo(‘url’) .
‘/?p=’ . $id . ‘” title=”Post to Twitter”>Tweet This Post</a>’;
?>
With WordPress I find that it’s better to use code similar to Richards above. TweetMeme is great but just takes entirely way to long to load.
Great post, thanks for putting all together!
With WordPress I find that it’s better to use code similar to Richards above. TweetMeme is great but just takes entirely way to long to load.
Great post, thanks for putting all together!
[…] link is being shared on Twitter right now. @seosmarty, an influential author, said (Very Useful!) RT […]
All you need to do is go to addthis dot com and there code it says things like
all you do is change the button tag to myspace, twitter etc and you will get that button. Im not sure if it works for all of them but I know it works for the popular ones.
I have a question?
How can you add these buttons for individual links on a page instead of tweeting the whole page.
All you need to do is go to addthis dot com and there code it says things like
all you do is change the button tag to myspace, twitter etc and you will get that button. Im not sure if it works for all of them but I know it works for the popular ones.
I have a question?
How can you add these buttons for individual links on a page instead of tweeting the whole page.
@Michael Try there plugin: http://wordpress.org/extend/plugins/addthis/
@Michael Try there plugin: http://wordpress.org/extend/plugins/addthis/
Article was helpful.
Thanks
Akshay Tatuskar
Gifts to India, Flowers to India, Cakes to India,Same Day delivery all over india
http://www.indiaflowermall.com
Thanks a lot! I am just learning Information.
And php and this was very easy to follow and helped a lot.
You really took time to explain every little bit.
Thanks again…
Really .)
Gifts to goa, Flowers to goa, Cakes to goa,Same Day delivery all over goa
http://www.goaonlinegifts.com
dgfdgdsgdfg
fbvdbdfb
Nice blog..very useful information.
Interesting and useful content
Keep up the good work!!!
Interesting and useful content
Keep up the good work!!!
thank you!
Glad you enjoyed it! There’s a big demand for a Blogger solution. I’m sure when it comes out, a lot of people will be happy.
You got a nice blog up there.
superb
Great twitter button, thanks.
great information about twitter…….
Thanks for wonderful post
I have a question?
How can you add these buttons for individual links on a page instead of tweeting the whole page.
[…] Before starting to analyze, read this article on how to add a Twitter button to your blog by […]
Hi there it’s me, I am also visiting this site daily, this site is
actually nice and the visitors are really sharing pleasant thoughts.
I blog often and I really thank you for your
content. The article has really peaked my interest.
I will book mark your blog and keep checking for new details about once
per week. I subscribed to your Feed too.
Have you ever considered writing an e-book or guest authoring
on other blogs? I have a blog based upon on the same information you discuss and would love to have you
share some stories/information. I know my readers would value
your work. If you are even remotely interested, feel free to
send me an email.